Yet Another People Search web part, you say?
Maybe, but none of the web parts that are available (and I could find) fit my requirements:
- Show Person cards
- Allow free text search
- Render whole list of users on page load
- Be configurable in the search query
- Render the out of the box Live Person Card (LPC) on hover
- Based on Microsoft Graph
In most cases, I used the PnP Modern Search web parts for the people search. It doesn't tick the last two boxes, but it works very nice. Second to last is because LPC isn't officially supported to use in your own customizations, so the team decided to not include it in Modern Search.
SharePoint Search as a data source wasn't an issue before, but in this particular case it behaved unwanted. This particular company KEEPS all of their old user accounts in Azure AD but disables them, as a result they all stay in the SharePoint profile store and thus search. I couldn't find a way to filter them out reliably.
I knew this was possible with Microsoft Graph (accountEnabled eq true), so I needed a solution based on Microsoft Graph. The SPFx samples website (search by keyword "directory") provides some samples for this purpose, so I looked at them first:
- Telephone Directory: based on Microsoft Graph, but doesn't have the rendering I needed nor the configuration options
- People Directory: based on SharePoint Search, rendering in a list instead of multiple cards on a row
- React Directory: exactly what I needed, but also based on SharePoint Search
I also Googled a bit, but couldn't find anything satisfying. Given the examples above, and the fact that I'm still a Real Developer (even though I almost never write code anymore, in my day job), this felt like a coding project I could do. And I did 😉.
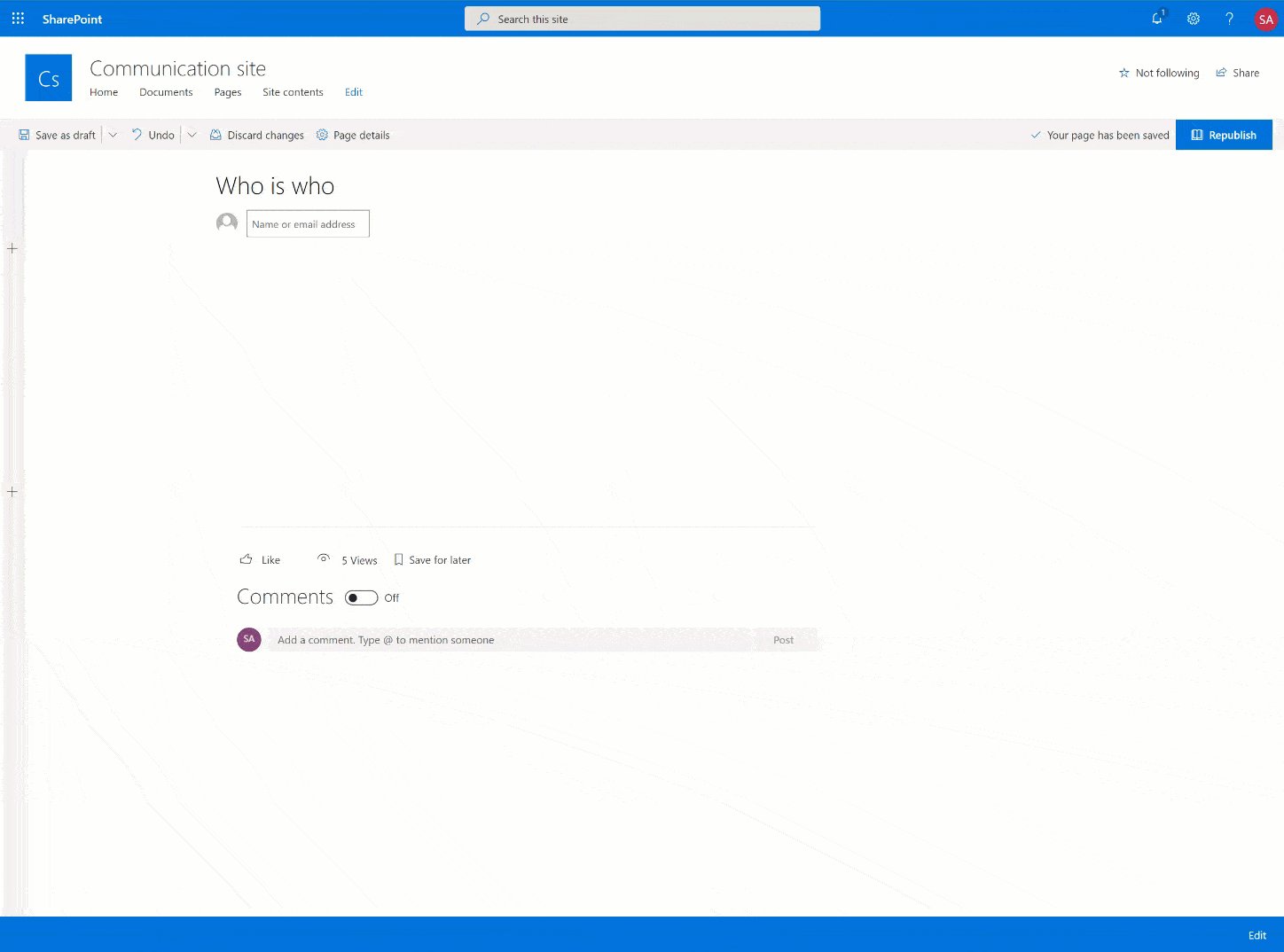
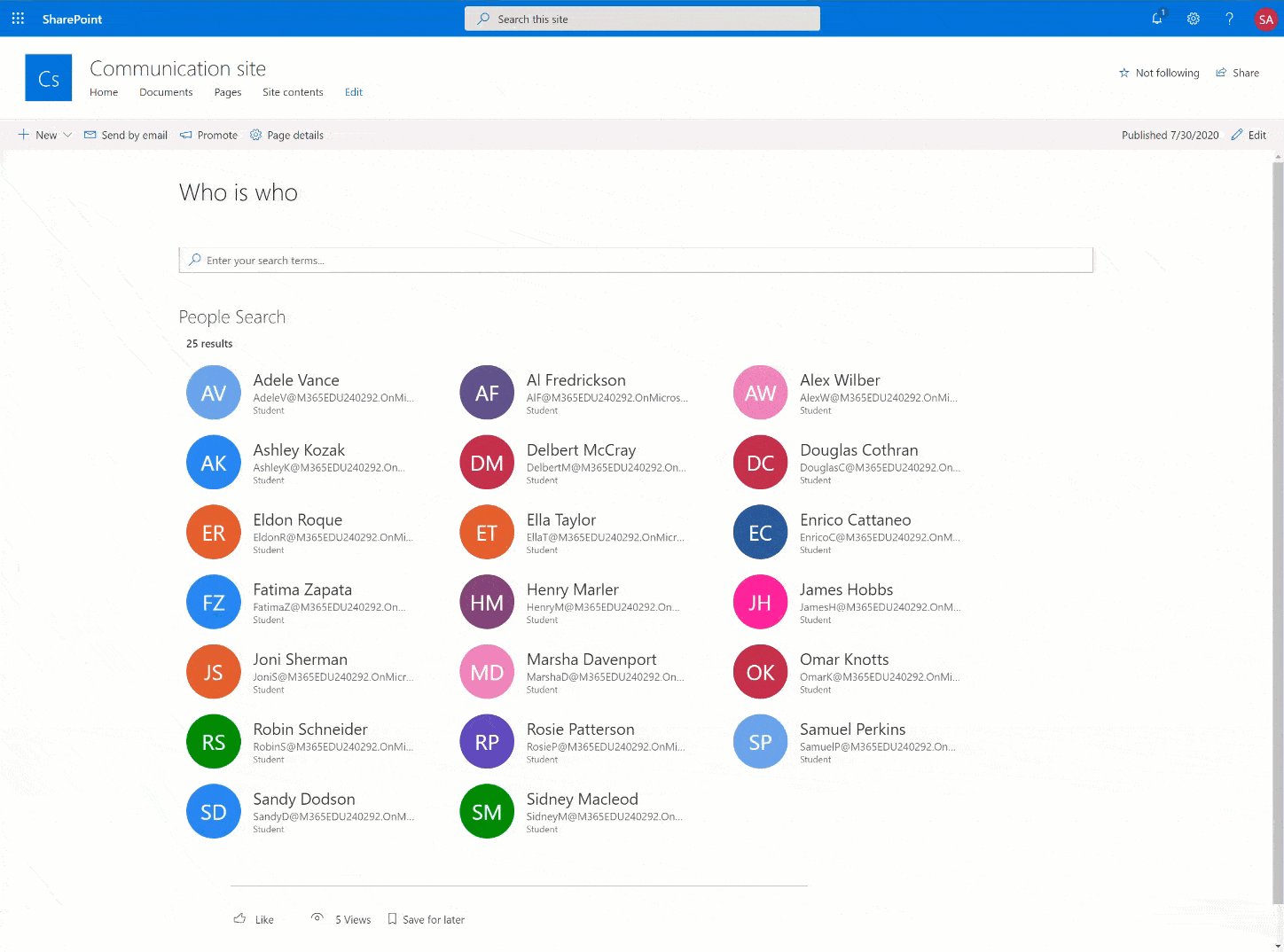
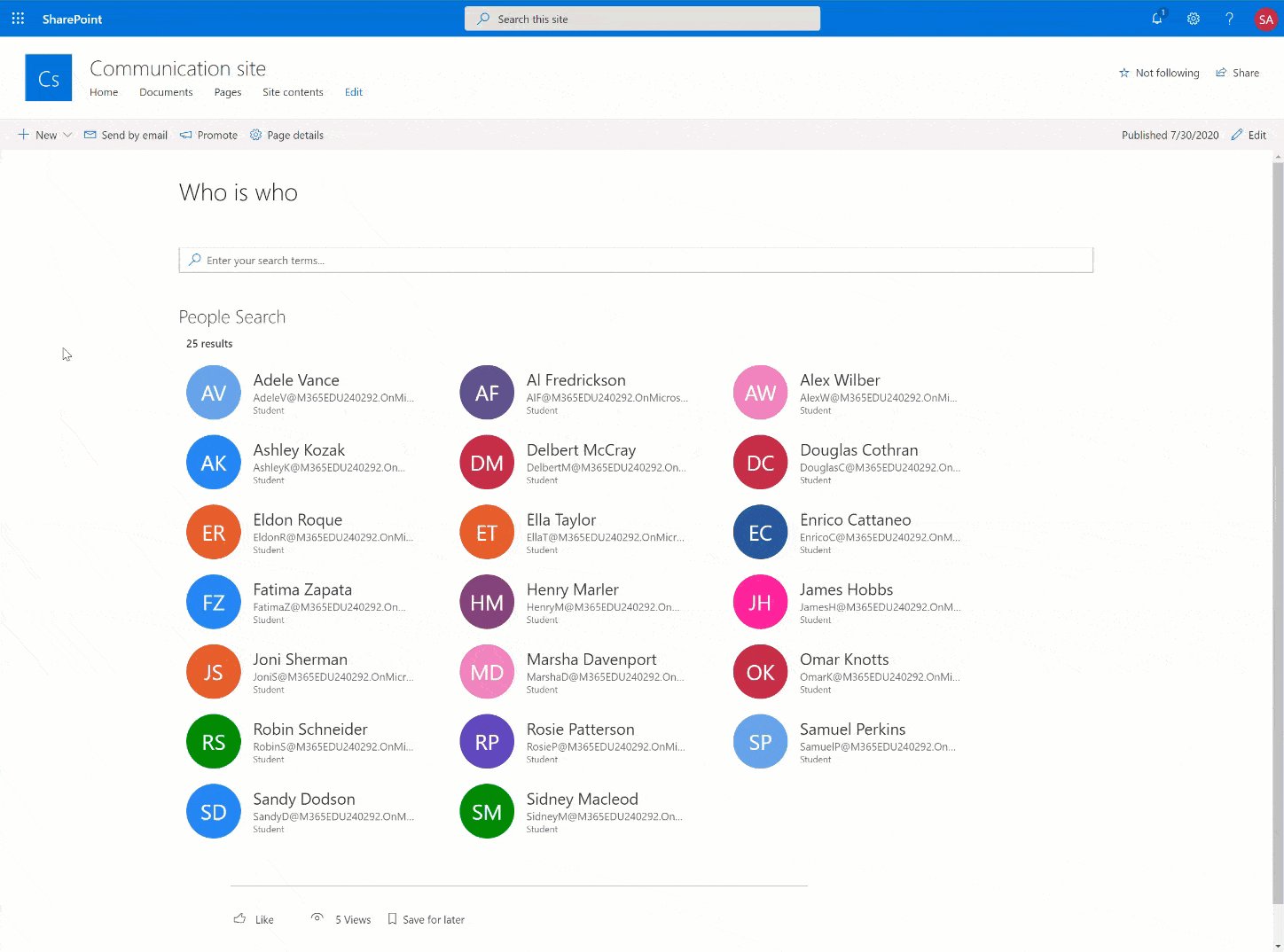
Introducing: People Search web part based on Microsoft Graph!
Functionalities

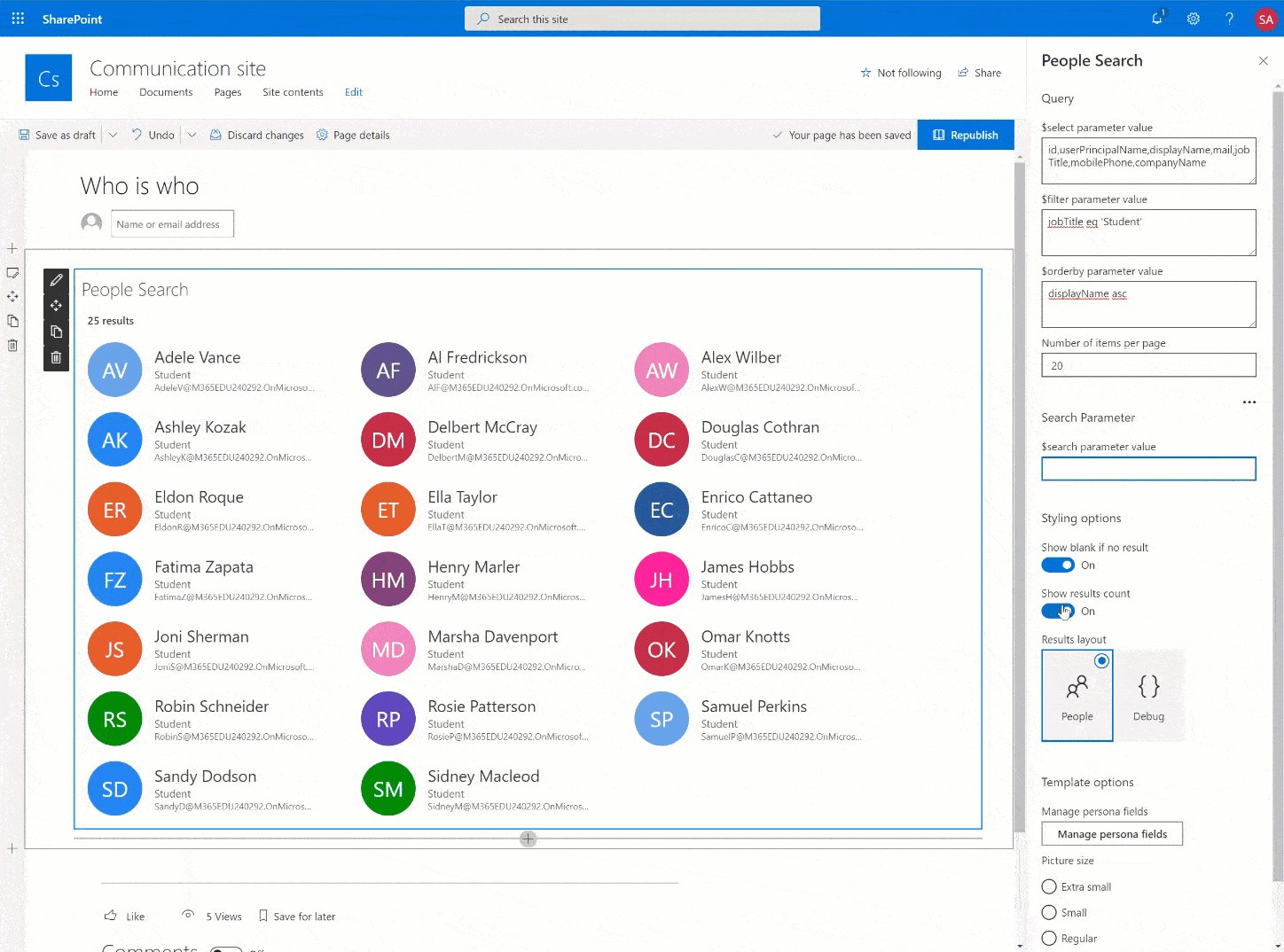
The web part is completely based upon the List Users endpoint in Microsoft Graph, and exposes similar features than the API does.
Due to specific functionality needed around fetching $count, performing $search and combining $filterwith $orderby it currently uses the beta endpoint. This functionality has only been released in May 2020, so not sure when to expect this in v1.0.
Configuration options contain:
- $select: provide a comma separated list of properties from the User object, that you'd like to fetch.
- $filter: the filter query to limit your search results
- $orderby: how you'd like your results to be ordered
- items per page: how many Person cards to render
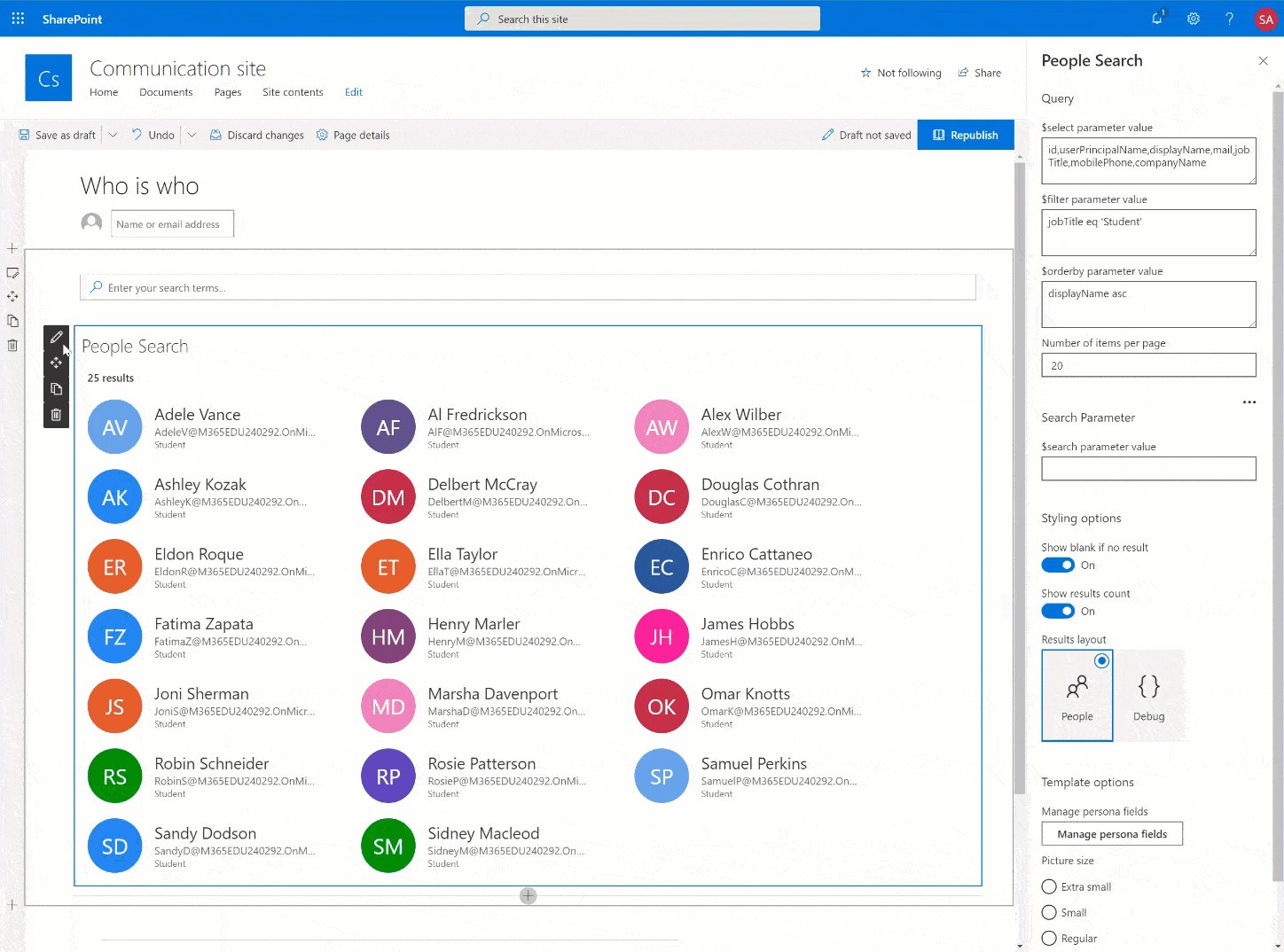
- $search: provide a query to search against displayName, or connect to a data provider for dynamic input (it uses Dynamic Data functionality in SPFx).
In the GIF above, I'm connecting the Search Box web part from PnP Modern Search as search text input.
Styling options include:
- ability to show or hide result count
- ability to hide web part when there are no results
- switch between the Person card display or a Debug display.
Debug render just shows the resulting JSON from Microsoft Graph. The Person card renders the Office UI Fabric React/FluentUI Persona component, and allows you to configure the fields on the card with a property that you fetched with $select.
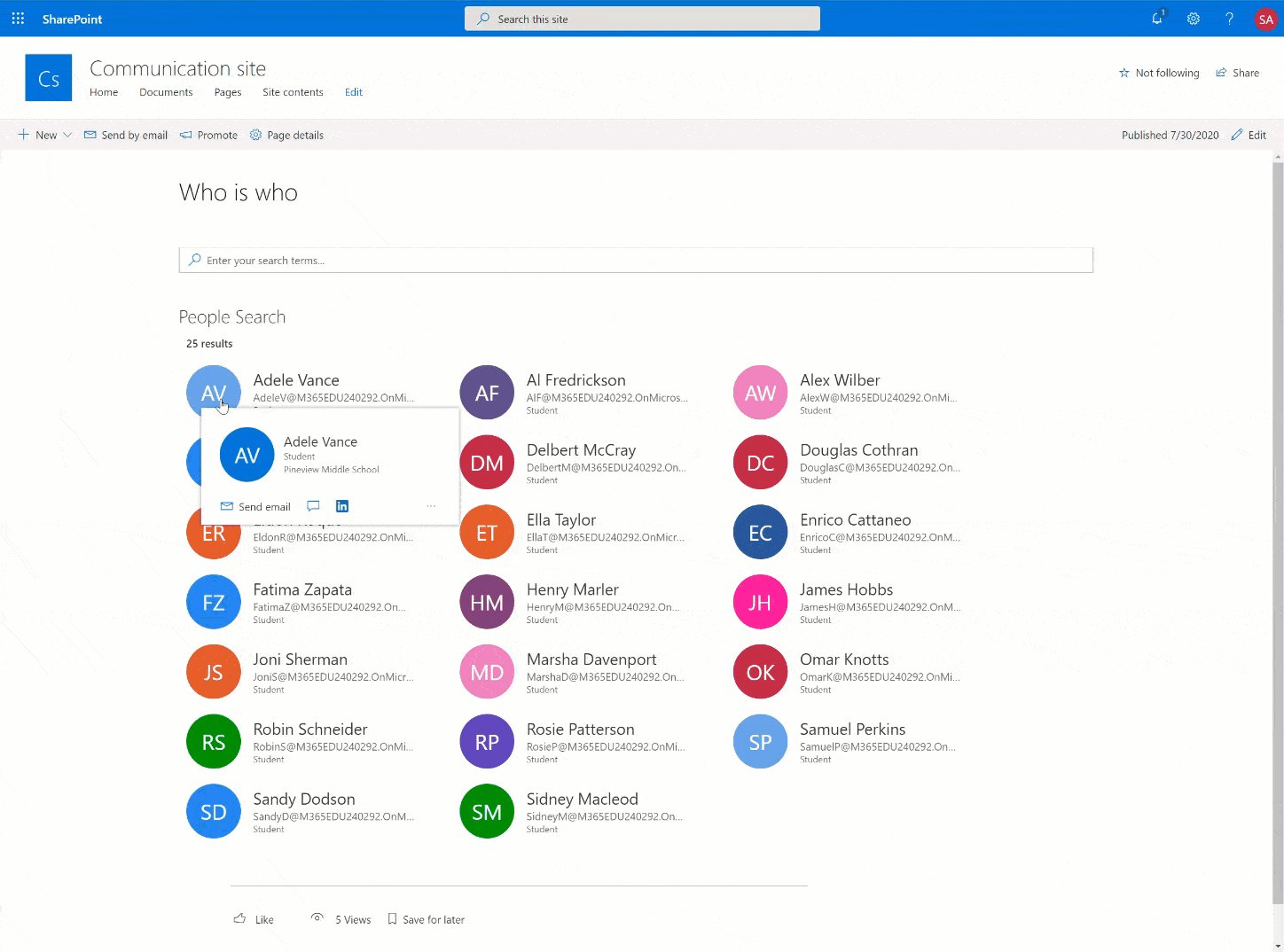
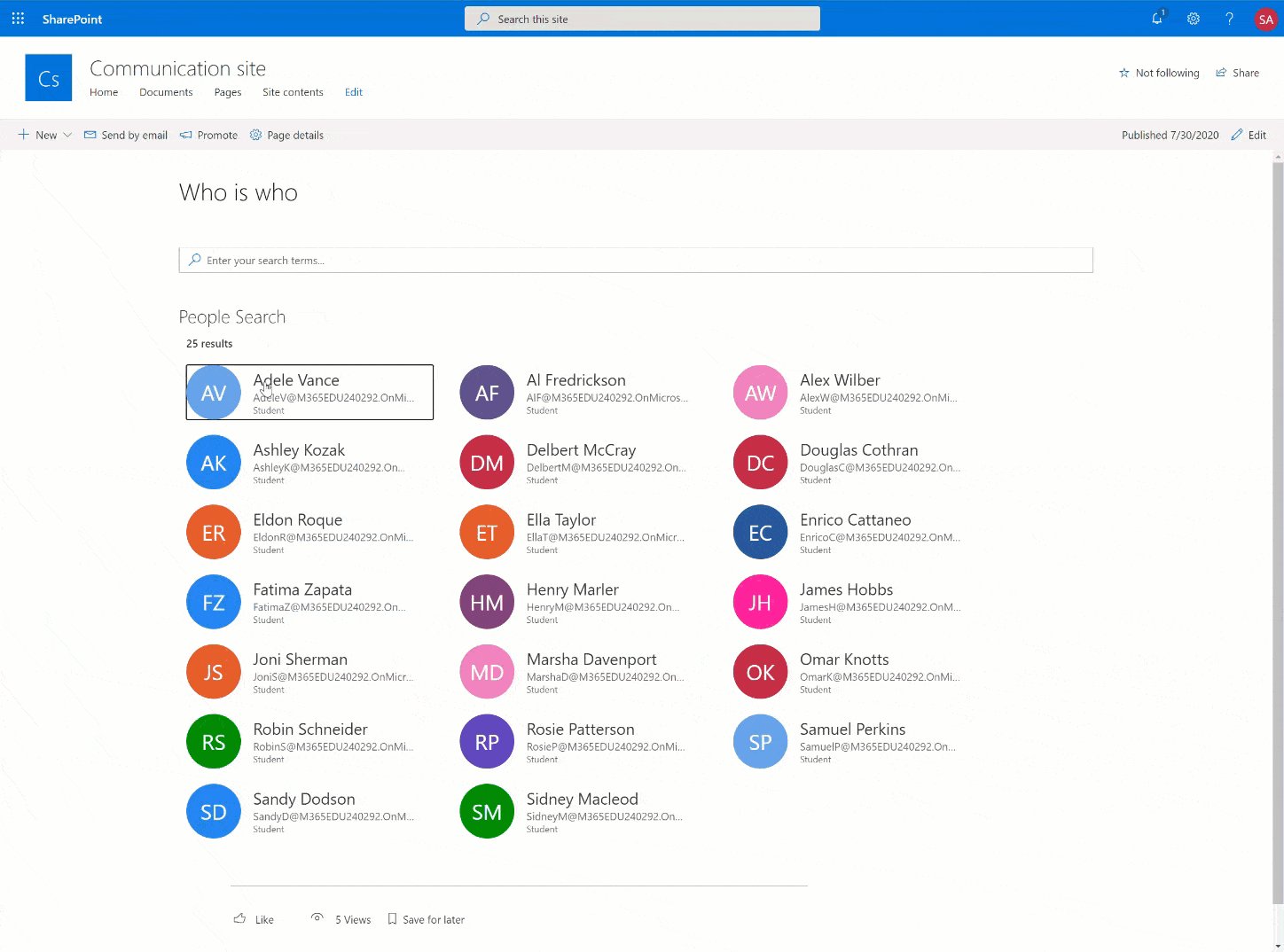
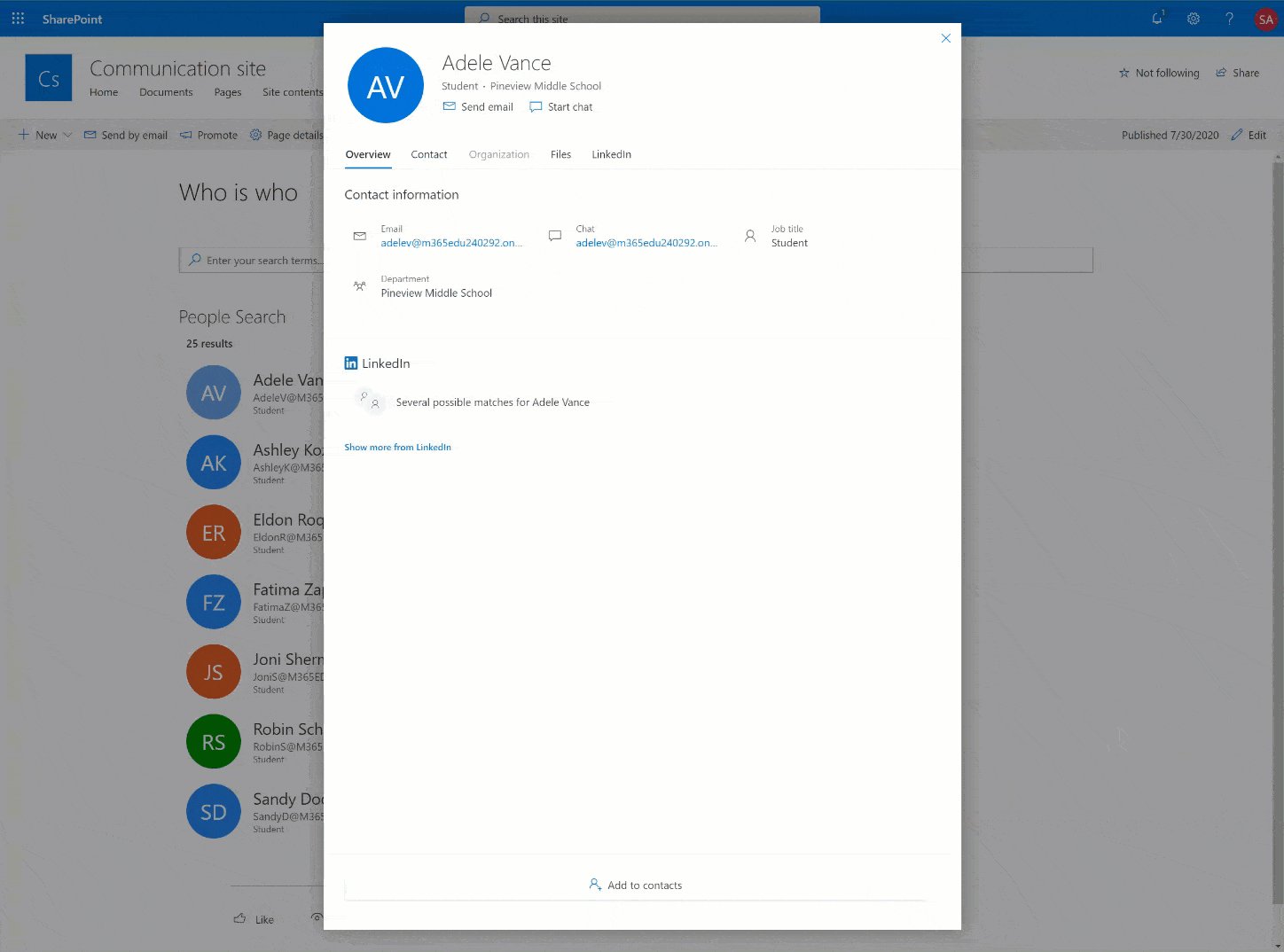
Live Person Card

Upon hovering a card, it will show the out-of-the-box Live Person Card (LPC) that will show more context information about the user. This component is not supported to be used in your own custom developments, so this is at my own risk.
Usage of this has been covered in many community posts already, and there is no other way to get the same functionality in our own components, so I took the risk and included it 😀.
Known issues/missing features
Besides some usability tweaks that could be done with regards to selecting attributes or building filter queries, the first version of this web part also misses some key functionalities:
- Profile pictures: haven't gotten around to implementing this in a performant way. The way the API's work regarding this, will require me to find a good approach that reaches out asynchronously to fetch the required profile pictures in bulk. This turned out a bit to much work for now. [DONE in v2.2.0]
- Pagination: I'd like at least a previous / next functionality. The Graph API only returns a nextLink property, so you could move forward in the result set but not backwards. This would also require a bit more analysis to implement this in a performant manner. [DONE in v2.1.1]
- Disable Live Person Card: I need to put in a switch to disable the LPC on hover. [DONE in v2.1.1]
Acknowledgements
I started the development of this web part based upon the React Directory web part, I mentioned above, so I didn't start from scratch. Initially I thought that most of the things were already in there, I just needed to change data source.
Of course, while developing, I wanted things structured my way, added functionality etc. so I'm not sure how much original code is still there 😀.
In any case, that web part was my starting point so it deserves a mention.
The other one I want to mention explicitly are the PnP Modern Search Web Parts. Last year I contributed to them rather intensely, but due to personal reasons my code contributions diminished a bit. I did not forget their awesome code structure and code quality, especially around the web part configurations and templating options.
I took their source code and got very inspired by it, up to a point that some of the code is literal copy paste. It's a trait of a good developer: recognizing better code than (or at least as good as 😉) the code you'd write yourself.
Source Code
All the source code is available on Github. It also contains the "Minimal Path to Awesomeness" to get you started quickly.
