Since the launch of our Intranet on a SharePoint Communication Site, I wanted to post notifications for SharePoint News to our corporate Microsoft Teams team. Should be easy right, using the SharePoint News Connector? Imagine my disappointment when I discovered that it only supports News from the associated SharePoint team site...
So I had this awesomely unique idea of using a Microsoft Flow to trigger on new News items on our Intranet, and the Flow would then post a message to Microsoft Teams using Adaptive Cards. It would have saved me a lot of time if I had done a Google search before I worked on this, as of course WonderLaura already figured it out months ago.
At least I learned something and since I have a minor addition and a slightly different approach, I decided to write it out anyway.
Components
Adaptive Cards
Adaptive Cards is the new hype that all the cool kids are doing, so it was more than time that I tried it out. Adaptive Cards is an open framework for rendering data. You create a JSON structure representing what you want to show but it's the hosting application (like Microsoft Teams or Outlook Web App) that decides on the rendering. You can design them using the Adaptive Cards designer (and preview for different host apps) and then use a Flow action to post it to Microsoft Teams. Steve Goodman has a great post explaining the process!
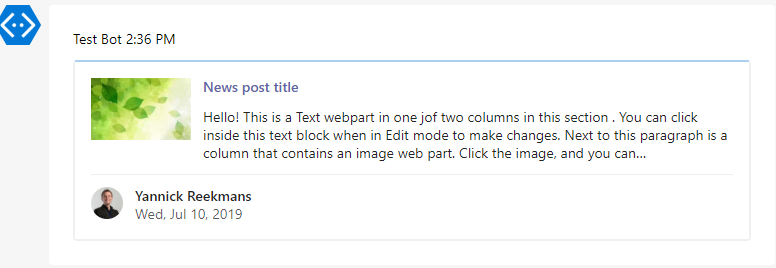
I decided to format my Card just like the output of the SharePoint News Connector, you can find my code for it on GitHub.

Flow
My Flow trigger is "When a file is created or modified (properties only)", and I initialize three variables (string typed): BannerUrl, AuthorDisplayName and AuthorPictureUrl. They get filled with values from the trigger properties: Banner Image Url, Created By Display Name and Created By Picture Url.
The Flow checks if the News is actually published, this would mean that the value of the trigger property Promoted State would equal 2.
The variables get initialized with the Created By properties, but SharePoint pages can have a Byline value to put a different author. So the last step was to check whether Byline had a value, and if so, use that by override the values in the variables.
Broken images in Teams desktop client
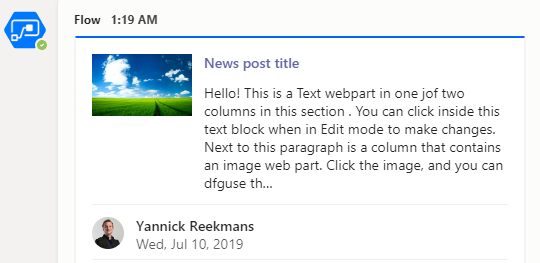
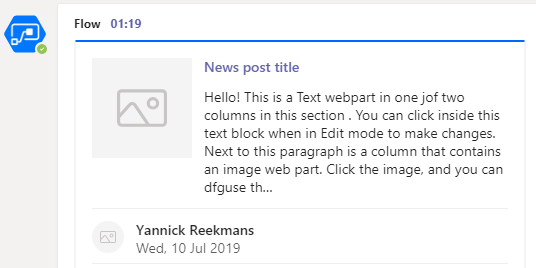
This worked without issues in my test environment where I used Microsoft Teams in the browser. So I put it on my production tenant where I use Microsoft Teams in the Windows desktop client and guess what? It broke all my images 😒.


The broken images are a permission issue: in the browser my open SharePoint session can be reused to fetch the images but no such session exists in the desktop client hence the broken images. To circumvent this, I embedded the images as Base64 encoded strings inside the Adaptive Card so no network call to SharePoint has to be performed.
All requests for images where relative to the SharePoint site where the News was posted and requesting them is basically just a GET call, so I used the "Send an HTTP Request to SharePoint" action to fetch my images!
The paths needed to be transformed from absolute to relative before they could be used with the action, but that's just some split and concat magic:
concat('/_layouts/',split(triggerBody()?['BannerImageUrl'], '/_layouts/')[1])The result of the GET call needs to be transformed in valid Base64 and can then be assigned to the correct variable (BannerImageUrl or AuthorPictureUrl):
concat('data:',body('Get_Banner_Image_content')?['$content-type'],';base64,',body('Get_Banner_Image_content')?['$content'])End result
As a result, we now have a Flow that will post notifications for each SharePoint News item that gets created in our Intranet! I exported the final Flow, you can go and download it from my OneDrive for reuse in your own projects.
